Recently I got access to GitHub’s Copilot Chat. I had seen a demo of it back in December and was very impressed with what it can do. Since getting access, I have been trying to figure out how (and if) Copilot can help to improve my productivity.
Nota bene: This article is not an advertisement for AI. I am aware of many of the caveats when it comes to AI, but in the short term I am interested in seeing how I can get a genuine positive result from it.
Initially I did not think yet another article on AI would have any point. If you read Hacker News, you may be of the opinion that everyone is using AI already, but that’s not the case. Many smart, competent software developers do not use AI (yet?). Some of them may not be aware of how they can leverage AI and some may simply be wary of all the hype.
My plan is to share some practical examples. This won’t be a “how to” article, but rather a higher level overview of what might be possible. I won’t be going into details about exactly which prompts I used to get my results. I will leave that as an exercise for the reader. It is my hope that I’ll give you enough information that you can judge for yourself if it is worth your time to play around with this.
My Setup#
I have been using Copilot for completion for a few months now. My setup is
neovim + nvim-cmp with the following plugins:
That mostly works for me. Sometimes the completion is a bit funky. Opening up related files to give Copilot more context is helpful. For me, Copilot is a net positive, but it can be a bit of a slog sometimes.
In order to use Copilot Chat, I opted to set up VS Code with the following plugins:
- GitHub Copilot
- GitHub Copilot Chat
This means that I need to live in VS Code when using Copilot’s Chat features.
This is not ideal, but so far I accept the trade-off as necessary and I am not
grumbling about it. I am still in neovim when VS Code is not required, but
with all of the file reloading, they are playing nicely together for the most
part.
I should note that
CopilotC-Nvim/CopilotChat.nvim
does exist. I haven’t tried it as I wanted to get up and running in a hurry.
neovim purists may prefer it.
Building a New Jekyll Site#
As you may be aware, I am looking to pick up some freelance work right now. I have had some success, but there is still room in my schedule. I have not actively looked for work in some time. My web site did not look very modern and the listed skill set was dated – I have not written an iOS app in years.
My site was deployed using a web application framework, but I no longer need to do anything dynamic. Time to find a static site generator. Jekyll is a very mature site builder with lots of available themes, so I started there.
First, I settled on a theme.
I like the look of it. It has a lot of GitHub stars and a small number of open issues and pull requests. I extrapolate wildly from this that people are using it and not having a great deal of problems. That’s good enough for right now. It’s going to be a huge improvement.
Installing rbenv#
I needed ruby to run my Jekyll build locally. I’ll want to be able to edit my
site on more than one machine, so I quickly wrote
an installer script
to install rbenv if needed and then to install an arbitrary version of ruby
if needed. I used is, which is a command line
tool which I recently wrote. I am quite happy with how simple and readable this
script turned out to be. If you’re curious about is, I have written
an introduction to is not
so long ago.
Replacing Google#
As I was exploring what I needed to do, I used Copilot Chat as a Google replacement, asking it the kind of things I normally would have searched Google for. That went very well. I got good information without having to wade through a top result from W3Schools followed by lots of mediocre Medium posts and dated StackOverflow answers.
Using Copilot as my search engine has the added benefit of not requiring me to leave my editor. Once the response has been generated, being able directly to replace code with Copilot’s suggestion is a nice little productivity feature as well.
Aside from not needing Google for good information about how to set up Jekyll, I
have found Copilot to be powerful when doing mundane things like scaffolding
config files. I can say something like “Give me a best practice eslint
configuration” and I might see an answer like this:
{
"env": {
"browser": true,
"es6": true,
"node": true
},
"extends": ["eslint:recommended", "plugin:react/recommended"],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": ["react"],
"rules": {
"indent": ["error", 2],
"linebreak-style": ["error", "unix"],
"quotes": ["error", "double"],
"semi": ["error", "always"],
"no-console": "warn",
"no-unused-vars": "warn"
},
"settings": {
"react": {
"version": "detect"
}
}
}
We can argue about whether or not this really is best practice, but I do not have strong opinions on this. At the end of the day I just want code that is consistent and this gives me a starting point, since it’s in my nature to fiddle with settings. Also, VS Code tells me what the config file should be called. That may seem trivial but on more than one occasion I have struggled with figuring out why some tool is not working only to realize the file needed to start with a dot.
Looking back on this, I could have refined the prompt to say that I’m not using React, which should have pared down the file a bit, but for an 80/20 approach where I try to get the main things done now and I get to fiddle with it later, superfluous settings in a config file aren’t going to keep me up at night.
Front End Design#
As I was working on the layout, I asked Copilot for help in tweaking the layout. It helpfully gave me advice and generated CSS to go with it.
Asset Upgrades#
As I took a closer look at the theme, I saw that some included assets were very old.
- Bootstrap (3.2.0, released in June 2014)
- jQuery (1.11.0 from January 2014)
Everything still worked, but this seemed like a fun chance to experiment with Copilot. Could it do the right thing or would I be stuck in a world of find and replace? Time to find out. I upgraded the Bootstrap assets and asked Copilot to upgrade the CSS usage to Bootstrap 5. To my surprise, that mostly just worked.
As for jQuery, I asked Copilot to convert it to pure JavaScript. That worked very well, requiring very little intervention from me. I even eliminated a 3rd party library in the process. jQuery was not bringing much to the table here and I was able to eliminate a pretty large dependency. So far, so good.
Asset Creation#
I then used Microsoft Image Creator to come up with some artwork.
Again I was quite happy with the result. The image creation has some limitations. It seems to want to give me blue eyes, even when I ask for brown. It also makes my White Shepherd look more like a Husky, but that feels like quibbling. In real life she often gets called a Husky, occasionally even by Husky owners.
Responsive Design#
The only remaining issue was that the layout did not work consistently across various device resolutions. Copilot could not help me with this, partly because I lacked the vocabulary to describe the problem. Luckily a very generous friend gave me the help that I needed to get this little problem sorted out.
The End Result#
Over a few hours on a Saturday and Sunday, I was able to switch to a brand new site, run by a static site generator. When I push my commits, the Jekyll site rebuilds and publishes via GitHub pages. It all requires very little intervention from me. As someone who does a bit of web hosting, it might seem weird that I am not dogfooding my web site, but at this point in my career I am more interested in the right tools for the right job. Occasionally I enjoy an overly complicated hobby project, but this aint it.
Lessons Learned#
Now that I’ve used AI to kick start a rapid web site replacement, what have I learned?
Trust, but Verify#
Copilot will tell you things with such confidence that it can be jarring when it is clearly wrong. I recently gave Copilot a bit of Ansible config which updates a system configuration file. I asked for this to be converted to an equivalent bash one-liner. Copilot was more than happy to do this. The caveat was that the resulting code was set up to blow away the original multi-line system file and replace it with the one line I was trying to add. I did not get caught by this bit of misinformation, but caveat emptor.
I haven’t been using Copilot in anger on really gnarly or convoluted code. Copilot cannot get context from all of the code in a really large project. The bigger and more complicated your project is, the greater the possibility that you’ll get less than helpful output from Copilot. Just as you would not blindly copy/paste a StackOverflow answer into production code, you don’t want to ship Copilot suggestions without proper scrutiny.
Copilot Can Tidy Things that Tidiers Possibly Can’t#
I love tidiers and tidying. I talked about this a bit in my post about typos. I have long been frustrated by the lack of tidiers which are template-aware. Copilot did a great job of respecting Jekyll template syntax when I asked it to reformat the HTML in the files. I am hopeful it is equally good at Go and Perl HTML templates. Even if it is currently not, I am confident that this is on the horizon.
Mundane Tasks Become Less Soul-crushing#
I recently wrote two Playwright tests in TypeScript which were largely similar, but with important, subtle differences. Copilot not only refactored these to allow them to share common code, but it actually created table-driven tests for me. The result was so much cleaner and more maintainable than what I had started with. The practical benefit is that I hope I am in a position where I do not always have to write code with the inevitable refactor in mind. I liken this to the fact that I rarely format my own code these days. I just write something that’s mostly readable and I rely on a tidier to enforce style.
The wider implication is that if I am asked, in the parameters of a code review, to do some tedious task that I really do not want to do because “why are you asking me now when you could have saved me a bunch of time by mentioning this earlier”, I can ask Copilot to implement the request for me. If it works, everybody wins. If it does not, then I still have the choice to punt on the change if I think it can wait or to dig in and try to refactor the code myself.
What that means to me is not having to spend mental energy on things that do not matter that much. I can lose a lot of time dealing with code review nitpicks that I often do not have the energy to argue against. Now I have a chance to see if my new toy can implement the request for me.
Legacy Projects Get New Life#
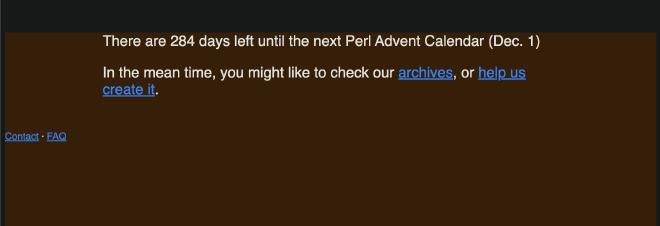
I recently realized that the landing page for the Perl Advent Calendar looked quite dated. If you looked at it you would be forgiven for thinking the calendar was possibly abandoned. We published a full calendar of articles in 2023 and 2022, so it’s anything but abandoned.
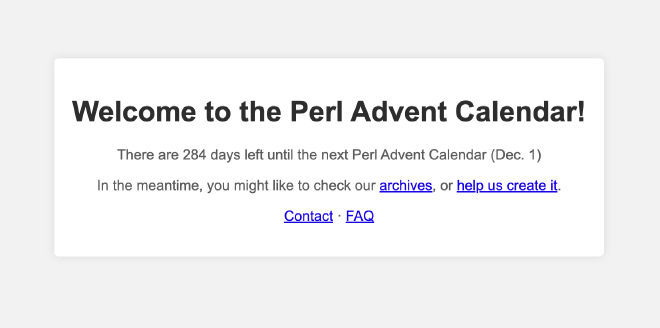
I asked Copilot to modernize the design and it did so quite happily, giving me a workable result on the first try. I then asked it to add some JavaScript to redirect to a different page in December and January of any given year. These are all things which I could have done myself, but I did not want to.
You can argue that this kind of work isn’t hard. It’s not really, but it was onerous enough that nobody did it for many years. I liken this to taking on a task myself or having an intern do it. If the intern does it, I still need to explain the problem and check the work, but it frees me up to do something else in the meantime. If the intern is effective, it’s a time saver. If the intern needs a lot of help, then I haven’t gained much at all. I need to figure out what the intern can handle and then assign appropriate tasks.
With refactoring and modernising of code becoming easier to handle, the burden of maintenance decreases. Perhaps projects which have fallen into disrepair can more easily be revived.
Creating Tabular Content#
I love Markdown tables, but boy do I not enjoy creating them. Let’s try it with Copilot.
Create a markdown table of the names of the 12 months of the year. Each row represents one month. The columns are the month names in Latin, Italian, Spanish, French and German
Suprisingly, we get what we asked for.
| Latin | Italian | Spanish | French | German |
| ---------- | --------- | ---------- | --------- | --------- |
| Ianuarius | Gennaio | Enero | Janvier | Januar |
| Februarius | Febbraio | Febrero | Février | Februar |
| Martius | Marzo | Marzo | Mars | März |
| Aprilis | Aprile | Abril | Avril | April |
| Maius | Maggio | Mayo | Mai | Mai |
| Iunius | Giugno | Junio | Juin | Juni |
| Iulius | Luglio | Julio | Juillet | Juli |
| Augustus | Agosto | Agosto | Août | August |
| September | Settembre | Septiembre | Septembre | September |
| October | Ottobre | Octubre | Octobre | Oktober |
| November | Novembre | Noviembre | Novembre | November |
| December | Dicembre | Diciembre | Décembre | Dezember |
Will we double-check the spelling before using this in anger? You bet we will, but if we had typed this by hand we would have checked it anyway.
If we want this table in HTML, we say “convert the table to HTML” and it is done. Likewise, we can ask for a CSV:
"Latin","Italian","Spanish","French","German"
"Ianuarius","Gennaio","Enero","Janvier","Januar"
"Februarius","Febbraio","Febrero","Février","Februar"
"Martius","Marzo","Marzo","Mars","März"
"Aprilis","Aprile","Abril","Avril","April"
"Maius","Maggio","Mayo","Mai","Mai"
"Iunius","Giugno","Junio","Juin","Juni"
"Iulius","Luglio","Julio","Juillet","Juli"
"Augustus","Agosto","Agosto","Août","August"
"September","Settembre","Septiembre","Septembre","September"
"October","Ottobre","Octubre","Octobre","Oktober"
"November","Novembre","Noviembre","Novembre","November"
"December","Dicembre","Diciembre","Décembre","Dezember"
Of course you can already do this with bash/sed/awk/jq or what have you, but not everyone views command line data transformation as a rewarding hobby. Now you have the option of getting arbitrary tabular data just by asking for it. It’s one more tool in your toolbox.
Code Review#
Looking to the future, I see how Copilot could be useful when it comes to code reviews.
Ask Copilot to Explain Code#
If I check out the branch I am reviewing and select some code with a language feature I do not quite understand, I can ask Copilot to explain it to me. (If I am asking it to explain some convoluted code, that’s a red flag for the review, but it can still help me get from A to B). I see this as potentially a significant time saver, but not a replacement for an in depth review by a human.
The same pattern can be applied to SQL. If you’re dealing with a lot of nested subqueries, CTEs (Common Table Expressions) or someone who treats SQL as their favourite programming language, then Copilot can help you untangle the logic. It’s no replacement for trying to understand the code yourself and it’s not always going to be 100% correct, but it’s nice as a second opinion. I expect this functionality will also improve with time.
Ask Copilot to Suggest Improvements#
On a similar note, I can select some code and ask Copilot to suggest improvements. This may bring up some points which I had not previously considered. Again, it is not a replacement for the human review, but I imagine this could find issues which may get glossed over otherwise, based on who is reviewing the code.
Taking this one step further, I can ask Copilot for code suggestions before submitting my own code for review. This can catch issues before we start the code review feedback loop. The more I can prevent a lot of back and forth in a code review, the better placed I am to get it merged quickly. So this could be a time saver as well.
Improve Copy#
Copilot can suggest improvements to documentation or even plain web site copy. When I tried this it, the suggestions were a clear improvement, turning awkward turns of phrase into something more easily readable. This can be useful in the proofreading phase, especially for non-native English speakers. (I have no idea how it performs in other languages.) I do often come across technical blog posts where the author’s language skills get in the way of the point they are trying to make. This could be a very useful tool in that case.
That’s a Wrap#
There is a lot of concern about the explosion of AI and I think that these discussions are generally good to have, even if I am not going to get into that here. As far some of my other successful experiments, there are sill a number I did not even get to today. One of my most positive experiences has been with using AI to sell items on Kijiji, but there is too much to explore there. Maybe that’s a subject for another day.
If you’ve made it this far, thanks for sticking with me on this meandering journey – it has been an enjoyable ride.